
How To Add The Blog Page Content To Blog Post Listings
One of the most frustrating things with WordPress is how the blog page and post type archives, despite behaving and appearing in a very similar manner, they are managed quite differently. Literally speaking, the blog page is an archive for the post post type, but not so in the technical implementation. The main difference is that blog page is assigned to a page created in WordPress where it inherits settings such as the title and URL, whereas post type archives have that information declared by the arguments passed to the register_post_type function.

As a result of the differences in the way they’re implemented, they require different functions to retrieve the same information.
| Blog Page | Post Type Archive | |
|---|---|---|
| Page title | single_post_title() | get_the_archive_title() |
| Page link | get_post_type_archive_link( 'post' ) | get_post_type_archive_link( 'post-type' ) |
Archive Descriptions
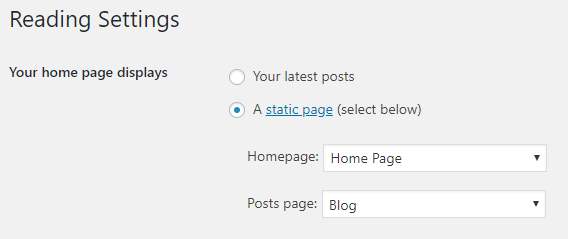
One feature that post type archives have that the blog page doesn’t is the ability to display a description for the archive. Again, for post type archives this is declared in the register_post_type function, however it can be edited with a plugin such as Post Type Archive Descriptions. Unfortunately with the blog page the WYSIWYG editor that pages have is removed for this page unless it already had content before being set as the blog page. Not only that, but even with content entered, it can’t be retrieved using the get_the_content function as the global $post object on the blog page is that of the first post displayed. However WordPress’ magical hook system has a few actions we can take advantage of to return the WYSIWYG editor to the blog page and display the content above the posts listing. Simply copy the code below and paste it into your functions.php file or into a custom feature plugin and you’ll be able to add a description to your blog page in no time.
If you want to be able to use the new Gutenberg block editor on your posts page, again this isn’t possible by default. There is another filter that we need to use that tells WordPress to let us use Gutenberg on this page. This currently works with the Gutenberg plugin on WordPress 4.9.8, however you currently cannot edit the blog posts page with the block editor in WordPress 5.0. Using the code above will still let you edit the content of the page, but you will be forced to use the classic WYSIWYG editor.
Some websites may want to only display the content on the first page of the blog listing, and leave it off subsequent pages. This is easily achievable with a minor adjustment to the function that displays the content.
